react (9)

Gatsby turned out to be too much. But React makes it easy to create your own static site generator.
A while back I rewrote my website using Gatsby which resulted in having to put the website content in the same GIT repository as the Gatsby code. Thus I had to be on a laptop to both write and publi... Keep Reading
#react#javascript
CSS in JS is all the rage, but how do you target nested components?
Using a pattern of CSS overrides in Emotion can enable you to target nested components within a React application. const componentStyles = css`...` <div css={componentStyles}> <MyCompone... Keep Reading
#javascript#react#software#css#emotion#web
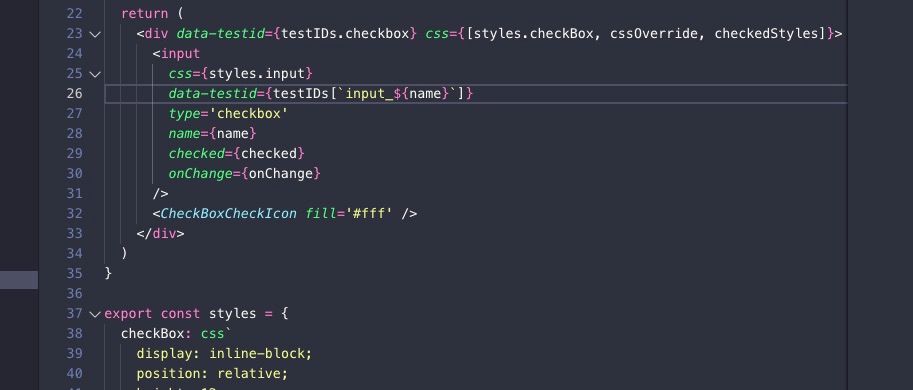
Automatically generate component unique test IDs for React
An interesting approach to generating unique identifiers that can be used to target elements, during testing, in your React component render tree. <p data-testid={testIDs.paragraph}>It Works!</p... Keep Reading
#react#react native#testing#javascriptA build time draft state solution for markdown in gatsby.
After completing the rewrite of my personal website using gatsby, I started migrating all my content from my old website to this one. In the process, I remembered that Jekyll had a way of indicatin... Keep Reading
#react#javascript#frontend#gatsbyDoing what an engineer does best, rewriting.
My personal website originally started as a blog built with ghost, the blogging platform. It was simple, easy to use, and had a web-based authoring experience. But I began to feel its limitations in... Keep Reading
#react#gatsby#website
What is CodePush and is it worth integrating into your React Native App
Last week at work was hack week, so I took the time to look into getting CodePush into our React Native app. It was pretty simple to get set up but after some discussion with the team, we started to... Keep Reading
#react native#react#codepush#git workflow#app release
Get a local module working with a React Native app for quick development
After building an app using React Native and using modules from NPM, you may decide that a component in your app could be used by others and you want to share it to NPM. While the typical "How to de... Keep Reading
#react#react native#npm#module
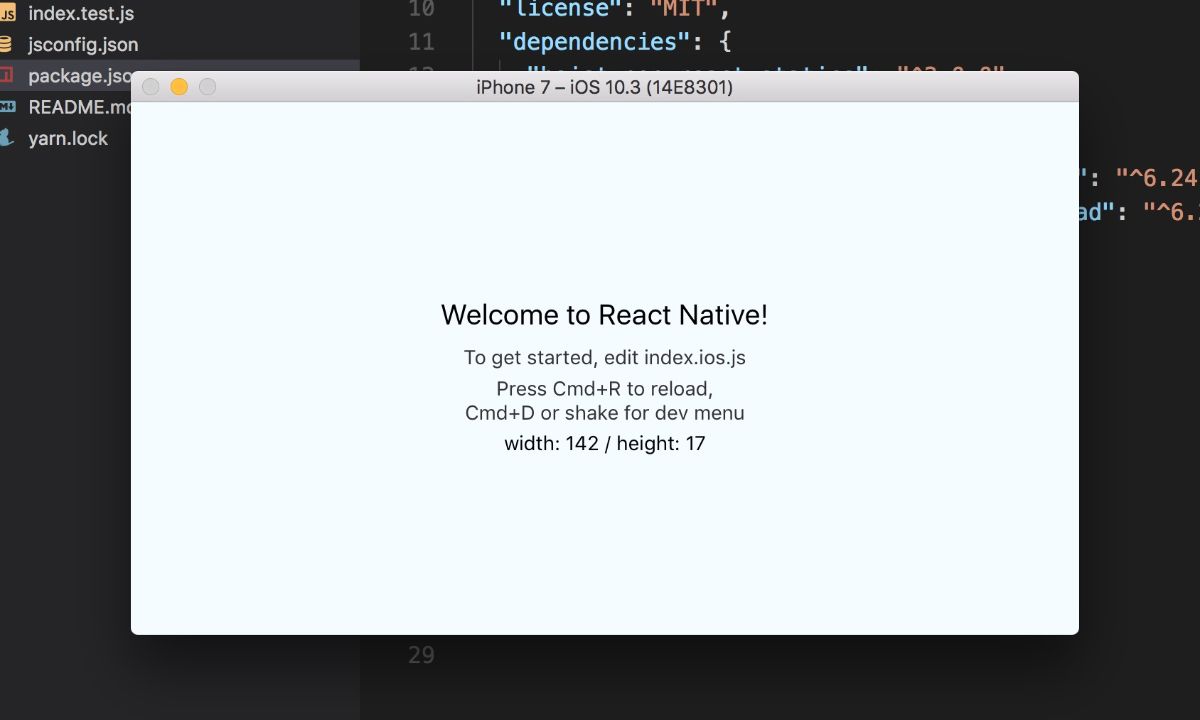
How to get the dimensions of a view in React Native
A common pattern in React Native is changing the layout/sizes of views based on the size of its parent view. We can use React Native's implementation of flexbox to get us 90% of the way there. But t... Keep Reading
#react#react native#module
Rendering large lists can quickly become very slow. Insert FlatList.
Coming from a primarily web front end and backend developer, I have learned to take some things for granted. On today’s modern hardware, I don't spend a ton of time thinking about how something migh... Keep Reading
#react#react native#scrollview#flatlist#performance#optimization