
Path
2019-08-05
Path is a platform for executives, project owners, and project managers of construction projects, to track high-level data points on their projects. It enables these key individuals to keep their projects on schedule, and communicate with one another with common data. Most of the users interactions revolve around monthly data entry and report generation. Once enough data has been entered for a project, it becomes available to compare it with other projects. This helps users compare the trends of one project against other known successful projects.
Starting a Saas company has been a goal of mine for many years and Path is one of many attempts that has gone the furthest. Countless lessons have been learned through the process of developing a product that users find integral to their work.
The tech stack consists of a Node.js backend serving up a rest API, which is consumed by a React application. It also utilizes AWS DynamoDB. As of right now, I am the sole developer doing full-stack development.
Blog Posts - (2)

CSS in JS is all the rage, but how do you target nested components?
Using a pattern of CSS overrides in Emotion can enable you to target nested components within a React application. const componentStyles = css`...` <div css={componentStyles}> <MyCompone... Keep Reading
#javascript#react#software#css#emotion#web
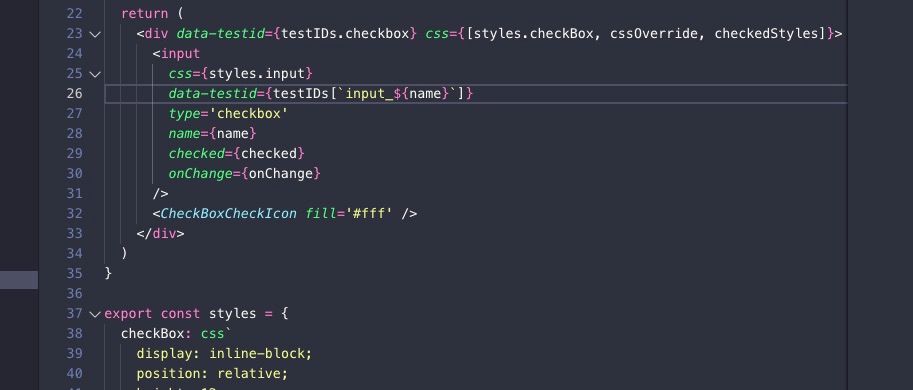
Automatically generate component unique test IDs for React
An interesting approach to generating unique identifiers that can be used to target elements, during testing, in your React component render tree. <p data-testid={testIDs.paragraph}>It Works!</p... Keep Reading
#react#react native#testing#javascript